
DONE FOR
Senior Project
TEAM
Lena Vakulenko
Jumanah Al Asadi
Jackie Ellis
Erin Vincent
Lukundu Lako
ROLE
UX/UI
Graphic Designer
TOOLS
InVision
Adobe CC
Adobe XD
Maya
PERFIT
PERFIT is a virtual fitting room where you can try on clothing online using a personalized 3D model of yourself. PERFIT models how clothes fit on your body, recommends your perfect fit and simulates how cloth reacts when you dance in your brand new clothes.
The process begins with scanning your body to get accurate measurements which are used to create a 3D model for you to interact with. For each item of clothing, you will get our recommended clothing size, you can view the clothing on the personalized 3D model and see what the cloth looks like when your model strikes different poses.
The Problem
One of the large costs for companies comes from products being returned. The value of goods that consumers return comes to a total of $642.6 billion dollars annually.
Clothing accounts for 10% of sales returned, the highest for the retail segment. Why is this an issue? Only half of what is returned can be resold at full price and with many companies moving towards free shipping and returns, more profit is being lost from returns. Other reasons for returns costing billions of dollars each year are repackaging and restocking.
The reason consumers return clothing purchased online
SIZE
The clothing was the incorrect size.
DESCRIPTION
The product did not match the description (such as material).
FITTING
The consumer did not like the fit of the purchased item.
PROJECT OVERVIEW
As a designer I was in charge of the brand identity, creating icons, visuals and the logo for the project, in addition to that I was also tasked with creating an easy interface which would be easy to use. My responsibilities covered only the design portion of the project it did not include other aspects such as development.
To create the best user experience I had to go through multiple stages of the design process

User Research
PERFIT's primarily targeted users are people that shop for clothing online. These users must be over the age of 18 to obtain a credit card and shop online. Users that shop online generally have disposable income and therefore fall into middle or upper class. Both male and female users are being targeted but because the project is focusing on dresses as clothing, female users are targeted for the scope of the Senior Project.
After conducting the first survey, it was decided to only use the results from the users that do online shopping. It was
discovered that most users (61%) prefer in-store shopping to online shopping, mostly because they are able to actually try-on the clothing. However, the same users said they liked online shopping because of the convenience of it. Also most users said that they would feel comfortable allowing the web-app to keep their body data, and to view a 3D model of their body online. I was also concerned with the fact that many people would not be comfortable to look at their 3D avatar, but the research showed that 86% of people said that they have no problem with looking at their 3D body.
Flowchart of Use
Before starting any design for the PERFIT app, multiple flowcharts of how the user would use the app were created.

Updating measurements
Design challenges were identified during the early stage of the PERFIT shopping app. In addition, updating personal information is also important since it will include users’ personal information, users should not encounter any complications when putting their information as it could lead to frustration making the user abandons the store before making a purchase on the app.

Creating new account
The first flow chart visualizes step-by-step process of creating an account. It was important to create this flowchart since users would be using Kinect to scan their body as part of the sign-up process. Therefore, these steps have to be as simple as possible and intuitive. Since body scan is a new feature that no other shopping app has, all interactions with the Kinect where users have to scan their body have to be self explanatory.
Site Map
The first site map if for the logged in users and the second site map for the logged off users. The logged off user will be able to login or go through three steps to create a new account. Logged in users will be able to change profile settings, update their body measurements, and create a wish list.
Brand Identity
The original idea was to use just two letters to symbolize the words "Perfect Fit", for example where one letter of the name would perfectly fit into another letter. I also looked into more abstract scenarios, such as simplified blocks representing the perfect fit. The final design has the name of the product PERFIT, fitted in a rectangle.

User Stories
Anna is a college student studying nursing. She lives with her parents' house, and works as a waitress on weekends. Anna loves to travel and go out with her friends.
Anna enjoys shopping with her friends but she often finds that online shops have more clothes variety rather than offline shops. Therefore, time after time Anna likes to purchase clothes online. But every time Anna buys clothes online she is unsure about her size, since in some stores medium clothes fit her better and in other stores large size looks best on her.
21 years old - Female - Student
Anna Smith
Joe is a male who has studied Business at Carleton University. Joe runs his own business. He occasionally has to dress up to go and travel to meet clients and give presentations. Joe always has barely any time to go and try a bunch of suits, so he mainly shops online.
Sometimes Joe orders a shirt that's too tight or too loose and gets frustrated. He learns that an online store for suits offers a new technology called PERFIT that allows him to always get the right size. He orders the kit and performs the body scan in his home and starts to buy suits from this store. He now has the freedom to purchase any outfit with an ease of mind.
32 years old - Male - Business Owner
Joe Rickard

Sketches & Wireframes
The basic layout of the app with general user interface elements was created using photoshop. Home page containing information about recent promotions and letting users know about new trends and clothes added to the online shop.
The early designs had the search button at the top, as well as help option, cart button, PERFIT logo, and male, female, unisex sections. This was changed in the later designs since developers decided to make an app instead of a website.
Low Fidelity Prototype Usability Testing
For the low fidelity testing I created a set of mockups of what the application would look like and what features the team wanted to include, and implemented into a working/interactive prototype. The team then created two surveys to go along with the prototype to see what the team should improve on or change, and sent it out to the public for testing and feedback. The results came back fairly positive for the usability of the application. Users were able to easily navigate their way through the app.
SurVEY
The purpose of the second survey was to expand on the information that could be added to the web-application.

Low Fidelity Prototype
Adobe Illustrator and Adobe XD were used to create the low fidelity prototype of the PERFIT shopping app. Originally the online store was planned to be a website therefore the first design was oriented for a web platform. But later on the store was changed to be a Windows app, most icons and functionality stayed the same but some features were changed in later prototypes.
When creating the first prototype PERFIT team was basing it off other online stores. Since PERFIT is a unique idea that no other clothing store has, the design of the PERFIT app has to be familiar for the user, so that they don’t get too overwhelmed. Just like in most general online stores the logo was placed on the left side, store sections (Women, Men, Unisex) in the middle and login, cart and search buttons on the right side. Some attributes of usability that will be included in the design of the app are; learnability, memorability, and efficiency.
Learnability
People should easily figure out how to use the app and how everything works. For that reason the team tried to make the design as simple as possible.
Memorability
Design should be simple enough so that users don’t have to relearn how to use it every time they use it.
Efficiency
It should take users minimum amount of time and effort to purchase in the app.

65% users would be comfortable being photographed in something more revealing or tight fitting for the sake of the 3D model, as long as the photos were deleted afterwards and that they were taken automatically.
65%
Users also said they wanted to create custom outfits by layering pieces, and they want to be able to customize their model.
92%
It was also found that users would prefer to do their body scan in the privacy of their own home.
86%
74% of potential users said that they are not willing to purchase a kit to scan their body. This encouraged the team to continue using technology that a user may already own, this being the Kinect.
74%
Medium Fidelity Prototype
I used InVision and Adobe Photoshop to create medium fidelity prototype for PERFIT. The low fidelity prototype was designed for the web version of the PERFIT store, since developers decided to change the platform to a Windows app the medium fidelity prototype also had to be adjusted to suit the requirements of the Windows app store.
Since our app will not offer a large variety of clothing styles due to the scope of this project, team have simplified clothes options into dresses.


Home Page
Many computers that run windows have touch functionality. Therefore, the user interface of PERFIT app had to be functional with touch and with a mouse. Another element in the previous design that was changed is search. In the low fidelity prototype every time the user clicked on the search button, other buttons on the right side moved as the search input expended. In the medium fidelity prototype search was adjusted to not impact other UI elements in the design, creating a cleaner user experience.
Home Page
Crating a new Account
In order to register users would have to go through multiple stages:
1. Fill in personal information
2. Scan the body from the front
3. Scan the body from the side
4. Customize the model

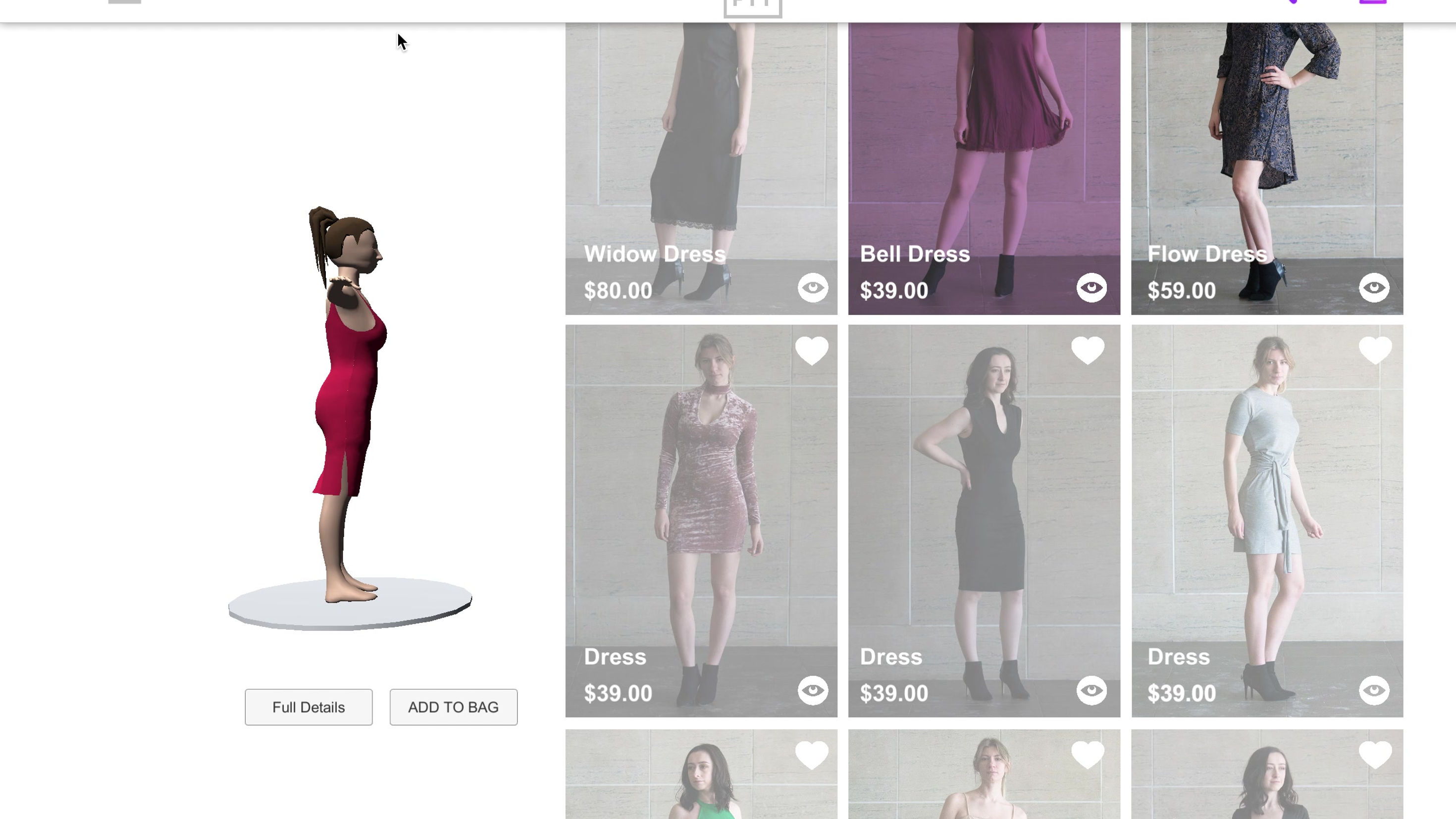
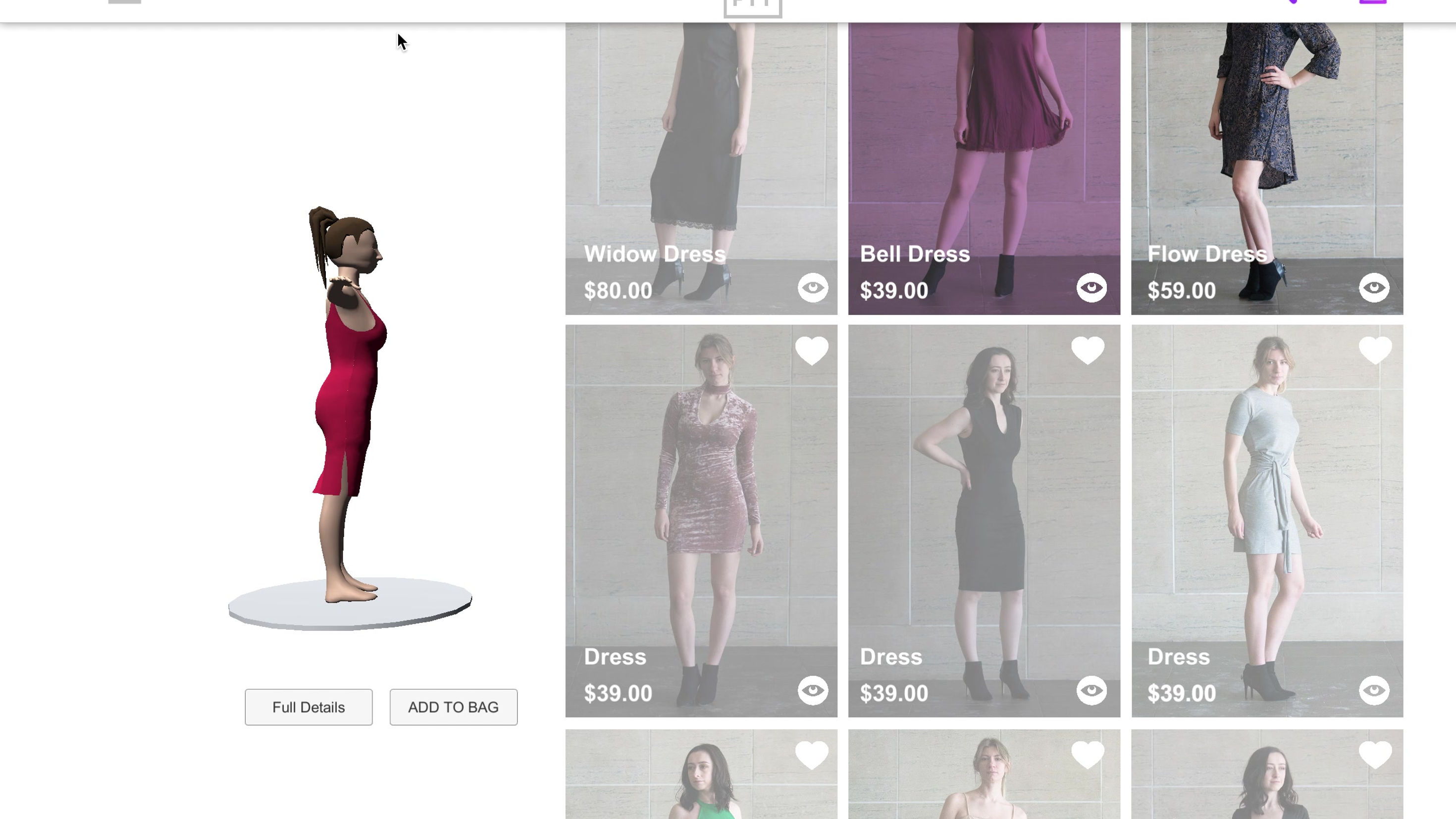
Women's Page
Another problem that our team found when testing the low fidelity prototype on touch screens was the fact that approximately 90% of population is right-handed.
Right handed people are used to scrolling with their dominant hand but our previous design favored left-handed scroll since all scrollable elements were on the left side. This was changed in the new prototype by moving the 3-D model to the left side. By placing the 3D model to the left side, made it easier for the user to scroll with one hand.

Full Detail Page
Based on user's measurements the app would be able to recommend the best size that would fit the user perfectly.

Settings Page
Another feature that was changed in the initial design was the hover. In low fidelity a clean design was achieved through using hover functionality and hiding many buttons that only appeared when the user hovers over a picture. Unfortunately, touch screens can’t sense if the finger if hovering above the glass screen.
Medium Fidelity Prototype Testing
For the medium fidelity prototype I created a more accurate version of what final product will be according to the changes recommended by the feedback of surveys. This prototype was created using InVision and was shown to users in a setting where they are more likely to be more interested in shopping, at a mall.
Myself and another team member tested the user interface and touch functionality. The feedback from the users was collected by watching how they interacted with the application and recording the results.
Final Project
The high fidelity prototype was created using Unity, after reviewing user testing results there were made a few changes to a final design.


overview
Overall PERFIT received positive feedback from users. They were enjoying the movement of the cloth when it was being simulated with the animation. The few users that tried the body scan were impressed that the camera picked up their measurements. Male users who wanted to test our application made some funny comments, but enjoyed trying on dresses. It was great to see that men were interested in our product although it was not targeted towards them. Most of the people we spoke to would really use this application if it was available to them.
In conclusion, people thought that our project was unique and they wanted to see something like this out there. They were eager to learn how the project was built, especially how the body scanning works.
Learn more about the process












